目录
制作目标
在决定制作一个小程序时,首先需要做的便是确定小程序的功能和大致的展示形式
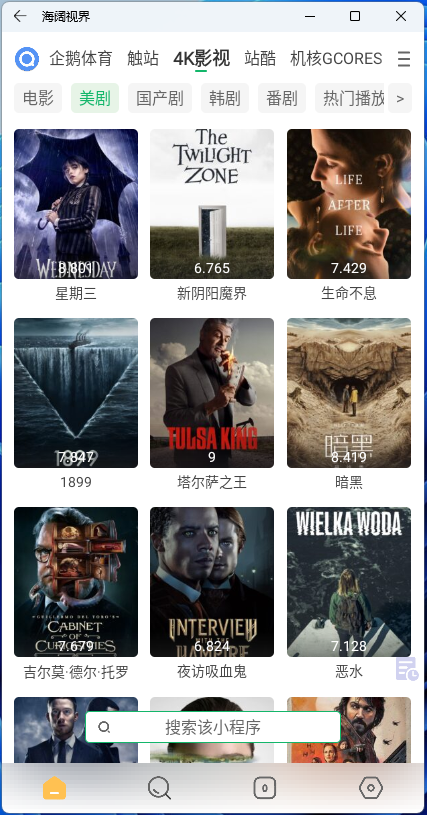
比如纯影视站,可以使用最简单的一二级css定位写法,复杂点的可能需要用到动态分类,再根据个人喜好和站点特点来美化二级页面

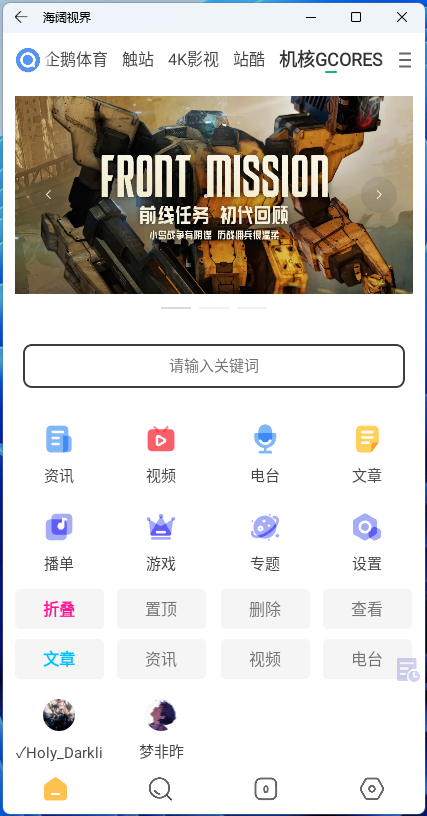
又如机核GCORES,整个网站可以解构为咨询、视频、电台、文章、播单、专题、游戏、作者等多个可以制作的栏目,在加上我个人比较喜欢的本地关注和轮播图,这种情况下首页规则就不能简单做成moive_* 这种列表的展示形式

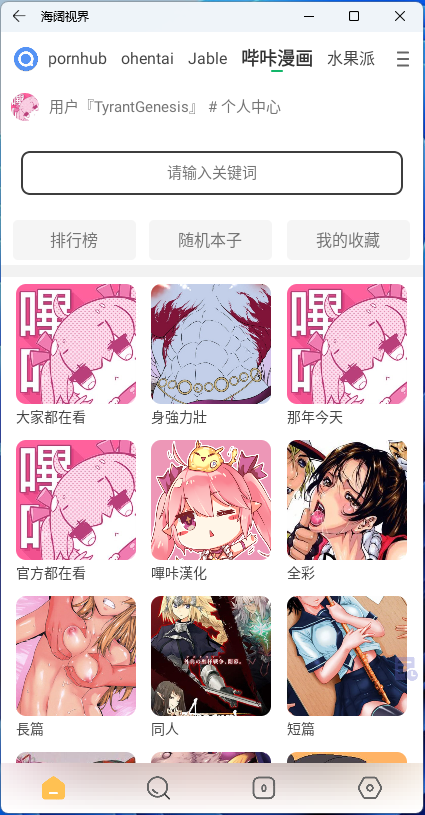
再如哔咔漫画,以仿制APP为目标,尽量实现APP全部功能的纯接口项目,就耐心地一点点复刻APP功能和页面

数据来源
在定好了制作目标后,就可以根据网站或者APP来研究数据来源和获取的方法
大部分网站都是使用模板引擎,数据可以直接在html源码里获取到
部分网站使用了next、nuxt等服务端渲染技术,这些网站html的body可能就只有<div id="root"></div>这样一句。此时就需要观察网站的script中是否有数据来源,比如明显的window.__NUXT__这种
最后还有一部分网站是纯前后端分离项目,数据来源是服务端接口,此时就需要研究接口请求的参数、headers等内容,判断接口传参有没有签名,好不好逆向,headers需不需要传Referer、Origin、Host、Cookie、User-Agent、Content-Type、Authorization以及接口自己定义的其他headers等
APP项目基本都是接口获取数据,需要找别人抓包后写的接口文档,或者自己抓包来完成
制作思路
制作小程序无非几点:组件绘制、组件交互、页面展示、分页
组件绘制
首先通过分析页面,利用pdfa和pdfh等海阔封装的html解析函数,将视频列表解构成对象数组
json[
{
title: '',
desc: '',
url: '',
pic_url: '',
col_type: '',
},
{
title: '',
desc: '',
url: '',
pic_url: '',
col_type: '',
},
{
title: '',
desc: '',
url: '',
pic_url: '',
col_type: '',
},
]
如果是接口,就直接循环接口里的列表来构建这样的数组,最后setResult
组件交互
如果是一级跳二级可以通过二级解析直接完成,它相当于获取一级当前组件的url作为MY_URL,再使用二级规则对该url进行解析,完成二级页面的构建
如果需要一级直接进入播放页、漫画模式,或者二级跳三级,或者一级有多个不同二级页面,则需要使用$工具
最常用的两个方法
一个是$(url).rule()用于跳转下级页面
另一个是$(url).lazyRule()用于直接返回播放链接等
页面展示
除了默认的二级页面,海阔内置了几种不同样式的二级页面样式 只需要在跳转的url后面添加下面几个标识即可
- 全屏模式:
#fullTheme# - 阅读模式:
#readTheme# - 游戏模式:
#gameTheme# - 沉浸模式:
#immersiveTheme#
分页
分页很简单,在组件的url中加入fypage,下级页面就有分页功能了
一些细节
首先最好有一定的javascript基础,这对理解文档和阅读别的小程序代码能起很大作用
常量
MY_URL、MY_PAGE、MY_RULE、PC_UA、MOBILE_UA
具体阅读文档
常用函数
getResCode、fetch、request、pdfa、pdfh、refreshPage、setResult、getParam、getItem系列、getVar系列、writeFile
具体阅读文档
文档阅读
建议先看“常用规则”和“二级列表”,找几个影视站做一二级 再看“组件样式”,写个规则把所有组件都排列出来,熟悉一下各个组件的使用、写法和展示效果 再阅读别人写的小程序,结合“JS指南”来理解代码每一步骤的意义 尽量找没有用模板的小程序来看,依赖越少越好
本文作者:TyrantGenesis
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!